Protecting Your Website from XSS Vulnerabilities

Introduction
Hello everyone,
My name is Samark, and I am currently a student at DSPMU College, where I am in my 4th semester. I have developed a strong passion for cybersecurity.
What is XSS ?.
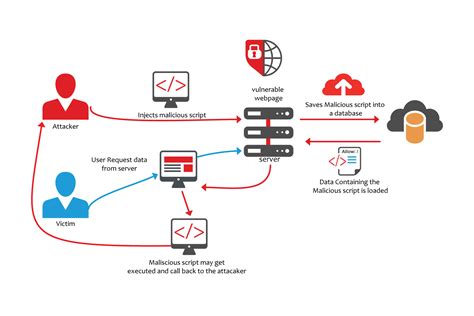
Cross-Site Scripting (XSS) is one of the most common and dangerous vulnerabilities that can affect your website. XSS attacks allow malicious actors to inject malicious scripts into webpages viewed by other users, leading to data theft, session hijacking, and other severe security issues. In this blog, we'll explore how XSS attacks work and provide actionable steps to protect your website from these vulnerabilities.
XSS attacks come in three primary forms:
1. Stored XSS: Malicious scripts are permanently stored on the target server, such as in a database, comment field, or forum post. When a user accesses the infected page, the script is delivered to the victim's browser.
2. Reflected XSS: Malicious scripts are reflected off a web application to the user's browser via immediate feedback, such as error messages or search results.
3. DOM-based XSS: The vulnerability is in the client-side code rather than the server-side code. The script executes as a result of modifying the DOM environment in the victim's browser.
Best Practices to Prevent XSS :-
1. Input Validation and Sanitization
Ensure that all user inputs are validated and sanitized:
Whitelist Input: Only allow expected input types and formats (e.g., only allow numeric values in phone number fields).
Escape Input: Use proper escaping for HTML, JavaScript, and other contexts.
For HTML: Use htmlspecialchars in PHP or equivalent functions in other languages.
For JavaScript: Use functions that safely encode data for inclusion in JavaScript contexts, such as JSON.stringify.
2. Use Secure Coding Libraries and Frameworks
Leverage frameworks and libraries that automatically handle XSS protection:
AngularJS/React: These frameworks provide built-in mechanisms to prevent XSS.
Template Engines: Use template engines that escape content by default, like Jinja2 for Python or Twig for PHP.
3. Content Security Policy (CSP)
Implement a Content Security Policy to restrict the sources from which scripts can be loaded:
A properly configured CSP can mitigate the risk of XSS by preventing the browser from executing malicious scripts.
4. HTTPOnly and Secure Cookies
Set cookies with the HttpOnly and Secure flags to prevent them from being accessible via JavaScript:-
Set-Cookie: sessionId=abc123; HttpOnly; Secure;
5. Output Encoding
Encode all user-generated content before displaying it on the webpage:
HTML Encoding: Convert characters like <, >, and & into their respective HTML entities.
JavaScript Encoding: Use encodeURIComponent for encoding data before using it in JavaScript.
6. Regular Security Audits
Perform regular security audits and code reviews to identify and fix potential vulnerabilities:
Use automated tools to scan for XSS vulnerabilities.
Conduct manual code reviews focusing on areas that handle user input.
7. User Interaction and Education
Educate your users about the dangers of XSS and encourage safe practices:
Be Cautious with Links: Warn users not to click on suspicious links or input potentially dangerous data.
Reporting: Provide an easy way for users to report suspicious activity or security concerns.


Keep it up👍
Good 👍
Fantastic post on XSS! 🕵️♂️ Your bug-hunting skills are legendary. Keep up the great work
The Hidden Gem 💎